How to display blog posts on a mobile device
ShareTweet
Labels:
blog
Mobile devices like iPhone, Blackberry and many more have improved significantly. Even Google is also keen on this new market.
To make your blog posts compatible for a mobile device all you will need is an RSS feed.
For bloggers who are using the Blogger platform, your feed address is like http://yourblog.blogspot.com/atom.xml. All you need to do is add atom.xml after your blog address.
For me it is
http://vidgyan.blogspot.com/atom.xml
or
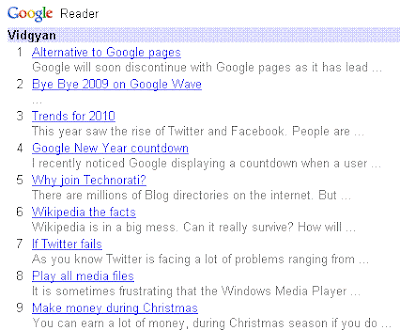
Now we will use a Google Reader to display posts
http://www.google.com/reader/m/view/feed/http://vidgyan.blogspot.com/atom.xml
The code which is in bold is necessary. The rest depends on your feed.
I also have a Feedburner feed. This will make the above code as
http://www.google.com/reader/m/view/feed/http://feeds.feedburner.com/Vidgyan
If you are using Google AdSense for your feeds, then this code will become
http://www.google.com/reader/m/view/feed/http://feedproxy.google.com/Vidgyan
Just create a link called 'Mobile' on your blog and make it point to the URL that suits you.
Make sure the link opens in a new browser window.
To open a webpage or a URL in a new tab (Mozilla Firefox) or a new browser window (Internet Explorer) just make sure that target attribute is set to _blank.
Subscribe to:
Post Comments (Atom)





3 comments:
good information
thanks for sharing
Thank you SM. I visited your blog. Did you know you can also remove that navigation bar at the top of your blog. It is important as it takes your visitor away from your blog.
Blogger now allows this option by default:
Blogger blogs on mobile device
Post a Comment
What do you think?.