Google Web Elements is a nice initiative by Google to promote its services. However it is also useful if you have a website.You can show your presentations and documents directly to your blogs or website, if you just have a Google account.You can also do a lot of other things like YouTube news, Custom search and adding a custom Comment (conversation element) application.
I added a conversation element to my personal site
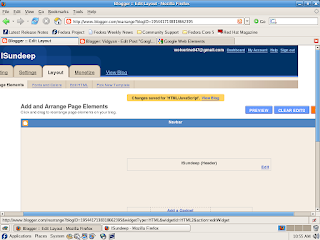
Step 1: Go to Blogger and Sign In
Step 2: Select the blog you want and click on layout .

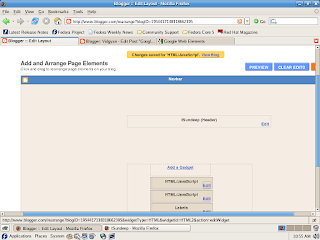
Step 3: Now click on the " ADD Gadget " button.

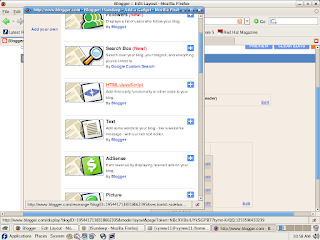
Step 4: You will see a list of elements you can add, Just select Html/Javascript by clicking on the Plus button.

Step 4: You will see a small window.Don't Close it.
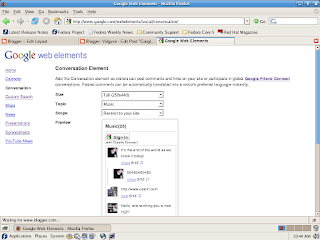
Step 5: Go to Google Elements.Please Click the previous link.
Step 6: Customise the Conversation Element.

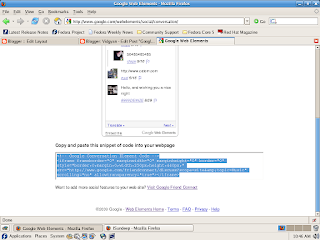
Step 7: After you are finished editing the look, just copy the code from the bottom and paste it in the small window we had found in step 4.

Click Save and you have your custom comment box in blogger.


0 comments:
Post a Comment
What do you think?.